W PrestaShop od wersji 1.7.7.0 został podniesiony poziom bezpieczeństwa przez co w niektórych sklepach po...
- W koszyku nie ma jeszcze produktów
- Wysyłka
- Razem 0,00 zł

Konfiguracja Prestashop po pierwszej instalacji lub po aktualizacji z wcześniejszych wersji
Poniżej znajdziesz wszystkie czynności jakie należy wykonać w nowym sklepie Prestashop 1.6 po pierwszej instalacji lub po dokonaniu aktualizacji z wcześniejszych wersji.
Nie ma tego wiele, jednak bez tych zmian sklep nie będzie "do końca Twój". Więc nie pozostaje nic innego tylko poświęcić odrobinę czasu - wszystkie czynności powinny zająć nie więcej niż 1 - 2 godziny :)
Większość ustawień po aktualizacji jest już skonfigurowanych - dotyczy to wszystkich modułów oryginalnie dołączonych do plików sklepu przez jego twórców - są one aktualizowane i ich ustawienia migrują ze starszej wersji do nowej. Jednak podczas aktualizacji wgrywane są też nowe moduły, których nie było we wcześniejszych wersjach sklepu i w czasie aktualizacji instalują się z ustawieniami domyślnymi - właśnie te moduły trzeba będzie skonfigurować.
Zacznijmy więc od aktualizacji sklepu PrestaShop z dowolnej wersji (1.1, 1.2, 1.3, 1,4 1,5) do wersji Prestashop 1.6.x.x
Poniżej wypunktowane czynności do wykonania widoczne na froncie sklepu (widoczne przez klientów) - zaczynając od góry... Kategorie, produkty, zdjęcia produktów ich opisy itp. będą Twoje przeniesione z poprzedniego sklepu (przedstawiony wygląd sklepu jest poglądowy z domyślnymi produktami Prestashop).
1 - Moduł "Blok banera" - wyłącz go lub wstaw własną grafikę (szerokość zdjęcia 1170 px - wtedy baner osiągnie szerokość sklepu, wysokość banera 65 px)

2 - Moduł "Blok kontakt" /Blockcontakt/ - wstaw tam własny numer telefonu, jeśli chcesz, aby był wyświetlany...

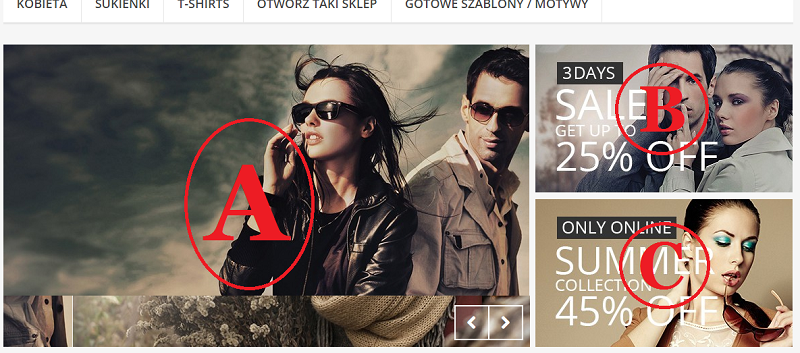
3 - Moduł "Slider zdjęć na stronie głównej" /Homeslider/ ( zdjęcie A) - domyślnie są tam wstawione trzy grafiki w formacie 779 px (szerokość) x 448 px (wysokość) - aby układ sklepu pozostał identyczny z domyślnym, należy zamienić zdjęcia w identycznym formacie. Dodatkowo należy zmienić linki, do których prowadzi kliknięcie na zdjęcie slidera oraz opis (opis jest wyświetlany na zdjęciu slidera - możesz go zmienić na własny lub skasować, wtedy wyświetlane będzie tylko zdjęcie).

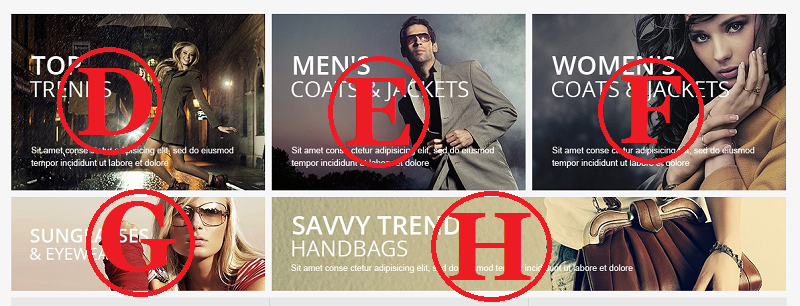
- 4 - Moduł "Konfigurator motywu" /Themeconfigurator/ - taka sama sytuacja jak w przypadku slidera - należy wymienić dwa zdjęcia obok slidera (zdjęcia B, C) 381px x 219 px (znajdziesz je w zaczep /hook/ TOP) oraz adresy linków, do których prowadzą. Następnie wymiana pięciu zdjęć znajdujących się na dole strony tuż nad stopką, znajdują się w tym samym module (zaczep/hok/HOME):

Rozmiary:
D - 383px x 267px
E - 383px x 267px
F - 383px x 267px
G - 383px x 142px
H - 777px x 142px
Oczywiście wszystkie zdjęcia będzie można później wgrać w wybranych przez siebie rozmiarach i dzięki temu zmienić wygląd sklepu - w tym poście chodzi przede wszystkim o to, aby zrobić to w miarę szybko i udostępnić sklep klientom unikając przy tym długiej przerwy po aktualizacji.
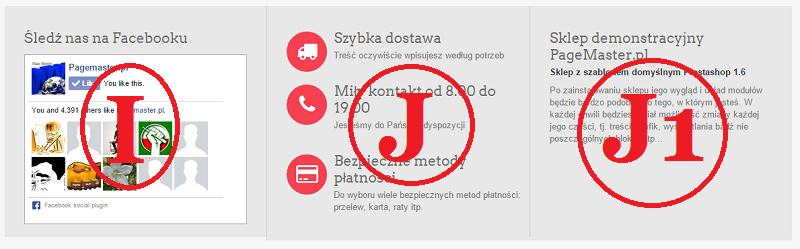
5 - Moduł "Block Facebooka " /Blockfacebook/ (zdjęcie "I") - wystarczy zmienić domyślny adres strony Facebook na własny i zapisać.

6 - Moduł "Własny blok informacyjny CMS"/Blockcmsinfo/ (zdjęcie J, J1) - jest w nim dołączona treść domyślna - wystarczy zamienić tekst w dwóch blokach na własny - można w nim zamieszczać dowolne treści lub grafiki, wszystko co tam zostanie wpisane lub wstawione wyświetli się na stronie głównej sklepu.
7 - Moduł "Blok społecznościowy" /Blocksocial/ - należy tam wpisać adresy własnych stron: Facebook, Twitter, YouTube, Google Plus, Printerest, kanał Rss - wyświetlą się tylko te ikony, dla których adresy zostaną wpisane (jeżeli nie wpiszesz adresu - ikona nie będzie wyświetlana).

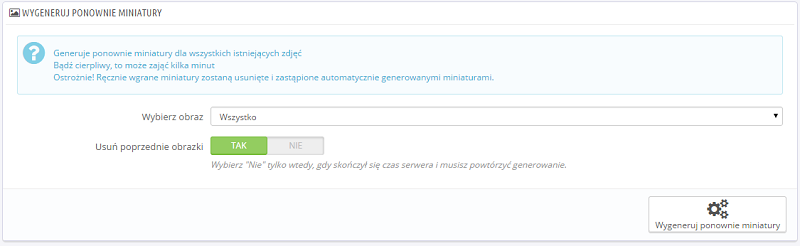
8 - Ostatnia czynność, która dotyczy wyglądu sklepu to wygenerowanie miniatur MOŻESZ POMINĄĆ TEN PUNKT JEŻELI AKTUALIZACJĘ ZLECIŁEŚ NASZEJ FIRMIE - W TYM PRZYPADKU SKLEP OTRZYMASZ Z JUŻ WYGENEROWANYMI MINIATURAMI. Grafiki (miniatury) w różnych sklepach mają różne formaty, dlatego w nowym zaktualizowanym sklepie będą źle wyświetlane lub w ogóle ich nie będzie (w zależności od szablonu używanego w poprzedniej wersji). Dlatego regeneracja miniatur jest niezbędna. Jeżeli wykonałeś aktualizację samodzielnie, przejdź do zakładki "Preferencjeandgt;Zdjęcia" - na dole strony znajdziesz:

W zależności od ilości produktów w sklepie i wydajności serwera proces ten może trwać od kilku minut do kilku godzin - ale nie załamuj się ta czynność jest niezbędna i musisz ją wykonać - samo się nie zrobi :) ale po finale satysfakcja gwarantowana.
Praktycznie to już wszystkie detale jakie widzi potencjalny klient odwiedzający Twój sklep, Pozostaje jeszcze konfiguracja kilku modułów, które pozwolą na dokonywanie zakupów w Twoim sklepie :)
Oczywiście chodzi tu o moduły płatności. W zależności od tego jakich używałeś w starym sklepie - musisz wgrać ich nowe wersje do nowego sklepu internetowego.
9 - W nowym sklepie są już zainstalowane: przelew na konto, płatność przy odbiorze - te dwa moduły przejęły dane z poprzedniego sklepu i nie trzeba ich powtórnie konfigurować, wystarczy sprawdzić tylko ich ustawienia. Zainstalowany jest również moduł PayPay jednak, gdy go używasz musisz go ponownie skonfigurować. W tym celu wejdź w ustawienia tego modułu i postępuj zgodnie z instrukcjami podawanymi na ekranie (konfiguracja jest bardzo prosta - wystarczy czytać komunikaty wyświetlane na ekranie i postępować zgodnie z wyświetlanymi instrukcjami - czas konfiguracji tego modułu około 2 minut).
Jeżeli w starym sklepie używałeś innych modułów płatności, np. Przelewy24 czy Transferuj.pl należy zainstalować w sklepie ich najnowsze wersje (do pobrania tutaj: przelewy24 transferu.jpl moduły są bezpłatne, po zainstalowaniu należy je prawidłowo skonfigurować).
Jeżeli chcesz otrzymywać powiadomienia o nowych zamówieniach musisz włączyć i skonfigurować moduł "Powiadomienia poczty" /Mailalerts/. Konfiguracja tego modułu jest bardzo prosta - wybierz powiadomienia, które chcesz otrzymywać, w ostatnie okno wpisz adres e-mail, na który sklep ma je wysyłać (możesz wpisać kilka adresów) i zapisz konfigurację.
Praktycznie to wszystko co należy zrobić, aby zaktualizowany do wersji 1.6 sklep mógł prawidłowo działać. Teraz bez przeszkód nożna udostępnić go klientom...
Czas na czynności do wykonania w sklepie po aktualizacji z wersji PrestaShop 1.1, 1.2, 1.3, 1.4 do wersji 1.5.
Po aktualizacji do wersji 1.5 w wyglądzie sklepu praktycznie nic nie trzeba zmieniać. Wystarczy włączyć i skonfigurować dwa nowe moduły:
1 - Górne menu poziome /blocktopmenu/ - prosta konfiguracja, wystarczy w ustawieniach modułu wybrać linki, które mają być wyświetlane i zapisać konfigurację.
2 - Slider zdjęć na głównej stronie /homeslider/ - tutaj podobnie jak w wersji 1.6 należy wymienić zdjęcia oraz linki slidera na własne. Domyślnie wgranych jest pięć zdjęć w formacie ( 300px wysokość x 535px szerokość). Wgrywając własne zdjęcia o takich samych rozmiarach układ slidera na stronie pozostanie bez zmian.
3 - Cała reszta jest identyczna jak w wersji 1.6 - wykonaj czynności opisane w punktach 8 i 9 (powyżej).
Teraz możesz z satysfakcją udostępnić sklep klientom i cieszyć się z nowych, zaawansowanych funkcjonalności oraz z jego odświeżonego i zupełnie nowego wyglądu...
















zostaw komentarz